Hypertext Markup Language (HTML) is a regular markup language for web pages to be displayed in a web browser.
Technologies such as CSS and scripting languages such as JavaScript can be used.
Web browsers receive HTML documents from an internet server or local storage and convert them to multimedia web pages.
Web browsers receive HTML documents from an internet server or local storage and convert them to multimedia web pages.
HTML describes the structure of the web page semantically and the cues originally included for the appearance of the document.
HTML components are building blocks for HTML pages. With HTML constructs, pictures and other items, such as interactive forms, can be integrated into the rendered page.
HTML components are building blocks for HTML pages. With HTML constructs, pictures and other items, such as interactive forms, can be integrated into the rendered page.
HTML offers a means of creating structured records by denoting structural text semantics such as headings, paragraphs, lists, connections, quotations and other objects.
HTML elements are defined by tags, written using angle brackets. Tags such as < img loading="lazy" > and < input > directly add information to the website. Other tags such as < p > surround and provide document text information and may include other tags as sub-elements. Browsers do not display HTML tags but use them to interpret the contents of the page.
HTML may include programs published in a scripting language such as JavaScript, which influences the conduct and media of web pages. The inclusion of CSS describes the appearance and design of the material.
The World Wide Web Consortium (W3C), former HTML maintainer and present CSS maintainer, has been encouraging the use of CSS over explicit HTML presentation since 1997.
You can use this site headlessforms.cloud to learn more about HTML.
History of HTML
Physicist Tim Berners-Lee, a CERN contractor, suggested and prototyped ENQUIRE, a system for CERN scientists to use and share records In 1980. Berners-Lee wrote a document proposing an Internet-based hypertext system in 1989.
Berners-Lee defined HTML and wrote the browser and server software at the end of 1990. That year, Robert Cailliau, data system engineer at Berners-Lee and CERN, collaborated on a joint request for funding, but the project was not formally adopted by CERN.
In his notes from 1990, he mentioned "some of the many areas in which hypertext is used" and put an encyclopedia first.
The first publicly available description of HTML was a document called "HTML Tags," first published on the Internet by Tim Berners-Lee at the end of 1991. It defines 18 elements that comprise the original, pretty easy design of HTML.
Except for the hyperlink tag, these were heavily affected by SGMLguid, the in-house CERN Standard Generalized Markup Language (SGML) document format. Eleven of these features still exist in HTML 4.
HTML is a markup language used by web browsers to interpret and compose text, images, and other material on visual or audible web pages.
Except for the hyperlink tag, these were heavily affected by SGMLguid, the in-house CERN Standard Generalized Markup Language (SGML) document format. Eleven of these features still exist in HTML 4.
Default features for each HTML markup product are described in the browser and may be modified or improved by the extra use of CSS by the web page designer.
Many of the text elements are found in the 1988 ISO technical report TR 9537 Techniques for the use of SGML, which in turn covers the features of early text formatting languages such as those used by the RUNOFF command developed in the early 1960s for the CTSS (Compatible Time-Sharing System) operating system:
These formatting commands were obtained from the instructions used by typewriters to manually format records. However, the SGML notion of generalized markup is based on components (nested annotated ranges with characteristics) rather than simply printing impacts, with the separation of structure and markup as well; HTML has been increasingly shifted in this direction with CSS.
Many of the text elements are found in the 1988 ISO technical report TR 9537 Techniques for the use of SGML, which in turn covers the features of early text formatting languages such as those used by the RUNOFF command developed in the early 1960s for the CTSS (Compatible Time-Sharing System) operating system:
These formatting commands were obtained from the instructions used by typewriters to manually format records. However, the SGML notion of generalized markup is based on components (nested annotated ranges with characteristics) rather than simply printing impacts, with the separation of structure and markup as well; HTML has been increasingly shifted in this direction with CSS.
Intro of HTML
HTML is the normal markup language for developing a web page.
- HTML is the HyperText Markup Language.
- HTML describes the web page structure.
- HTML is made up of a series of elements.
- HTML elements tell your browser how to display the content.
- The HTML elements are represented by tags.
- HTML tags label content parts such as "heading", "paragraph", "table" and so on.
- Browsers do not show HTML tags but use them to make the contents of the page.
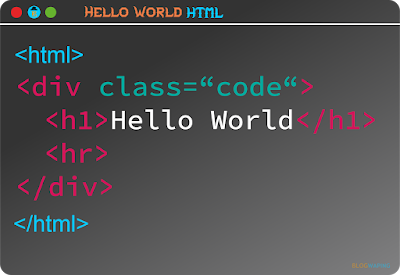
Output:
Explain the example HTML Code:
- < !The DOCTYPE html > statement describes this document as an HTML5 document.
- The < html > component is the root of the HTML page.
- The < head > component includes meta-information about the document.
- The < title > component indicates the name of the document.
- The < body > element contains the content of the visible page.
- The < h1 > element describes a big header.
- A paragraph is defined in the < p > component.
HTML Versions:
There have been many versions of HTML since the early days of the internet:
| Version | Year |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
HTML (HyperText Markup Language) is the web's most fundamental construction block. It describes the web content's significance and structure. In general, other techniques other than HTML are used to define the appearance/presentation (CSS) or functionality/behavior (JavaScript) of a web page.
"Hypertext" refers to a link between websites that connect website, either within a single website or between websites. Links are a key part of the Web. You become an active participant in the World Wide Web by uploading content to the Internet and connecting it to websites produced by other individuals.
"Hypertext" refers to a link between websites that connect website, either within a single website or between websites. Links are a key part of the Web. You become an active participant in the World Wide Web by uploading content to the Internet and connecting it to websites produced by other individuals.
HTML uses "markup" to annotate text, pictures, and other material to be displayed in a web browser. HTML markup involves unique "elements" such as < head >, < title >, < header >, < footer >, < section >, < p >, < div >, < span >, < img loading="lazy" >, < aside >, < audio >, < datalist >, < details >, < embed >, < nav >, < output >, < progress >, < video >, < ul >, < ol >, < li > and many others.
Run HTML Code Online
Run HTML Code on Localhost
You can create an HTML file using this software. Then, you only need to open this HTML file on any browser.
What do you think about HTML code?Share your valuable thoughts in the comment box.






Thanks for reading, keep visiting...
ReplyDeletePlease continue this great work and I look forward to more of your awesome blog posts. ui ux
ReplyDeleteWe will try our best...
DeleteI continue reading your blog, I am very interested. Now it’s become a little clearer and easier to understand the terms. Keep writing these topics relevant and interesting.
ReplyDeleteI'm glad I found this web site, I couldn't find any knowledge on this matter prior to.Also operate a site and if you are ever interested in doing some visitor writing for me if possible feel free to let me know, im always look for people to check out my web site. web design and development melbourne
ReplyDeleteAfter reading your blog I think you have good information. I would like to share this information with my friends who need this. Thanks for this blog. Limerick Website Design Service
ReplyDeleteExtremely helpful post. This is my first time visiting here. I discovered such a large number of intriguing stuff in your blog particularly its exchange. Truly its extraordinary article. Keep it up. web design toronto
ReplyDeletePost a Comment